1:<Activitymc:Ignorable="sap sads"x:Class="FlowSample"sap:VirtualizedContainerService.HintSize="696,676"mva:VisualBasic.Settings="Assembly references and imported namespaces for internal implementation"
2:xmlns="http://schemas.microsoft.com/netfx/2009/xaml/activities"
3:xmlns:av="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
4:xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
5:xmlns:mv="clr-namespace:Microsoft.VisualBasic;assembly=System"
6:xmlns:mva="clr-namespace:Microsoft.VisualBasic.Activities;assembly=System.Activities"
7:xmlns:s="clr-namespace:System;assembly=mscorlib"
8:xmlns:s1="clr-namespace:System;assembly=System"
9:xmlns:s2="clr-namespace:System;assembly=System.Xml"
10:xmlns:s3="clr-namespace:System;assembly=System.Core"
11:xmlns:sad="clr-namespace:System.Activities.Debugger;assembly=System.Activities"
12:xmlns:sads="http://schemas.microsoft.com/netfx/2010/xaml/activities/debugger"
13:xmlns:sap="http://schemas.microsoft.com/netfx/2009/xaml/activities/presentation"
14:xmlns:scg="clr-namespace:System.Collections.Generic;assembly=System"
15:xmlns:scg1="clr-namespace:System.Collections.Generic;assembly=System.ServiceModel"
16:xmlns:scg2="clr-namespace:System.Collections.Generic;assembly=System.Core"
17:xmlns:scg3="clr-namespace:System.Collections.Generic;assembly=mscorlib"
18:xmlns:sd="clr-namespace:System.Data;assembly=System.Data"
19:xmlns:sl="clr-namespace:System.Linq;assembly=System.Core"
20:xmlns:st="clr-namespace:System.Text;assembly=mscorlib"
21:xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
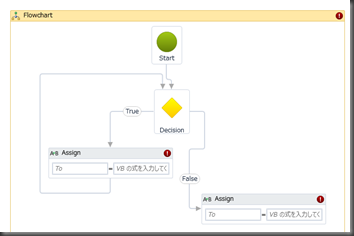
22:<Flowchartsad:XamlDebuggerXmlReader.FileName="C:\Users\DemoUser\Desktop\NawaTech20131123\NAWASAMI_ACIVITY\NAWASAMI_ACIVITY\FlowSample.xaml"sap:VirtualizedContainerService.HintSize="656,636">
23:<sap:WorkflowViewStateService.ViewState>
24:<scg3:Dictionaryx:TypeArguments="x:String, x:Object">
25:<x:Booleanx:Key="IsExpanded">False</x:Boolean>
26:<av:Pointx:Key="ShapeLocation">270,2.5</av:Point>
27:<av:Sizex:Key="ShapeSize">60,75</av:Size>
28:<av:PointCollectionx:Key="ConnectorLocation">300,77.5 300,107.5 310,107.5 310,126.5</av:PointCollection>
29:<x:Doublex:Key="Width">642</x:Double>
30:</scg3:Dictionary>
31:</sap:WorkflowViewStateService.ViewState>
32:<Flowchart.StartNode>
33:<x:Reference>__ReferenceID0</x:Reference>
34:</Flowchart.StartNode>
35:<FlowDecisionx:Name="__ReferenceID0"sap:VirtualizedContainerService.HintSize="70,87">
36:<sap:WorkflowViewStateService.ViewState>
37:<scg3:Dictionaryx:TypeArguments="x:String, x:Object">
38:<x:Booleanx:Key="IsExpanded">True</x:Boolean>
39:<av:Pointx:Key="ShapeLocation">275,126.5</av:Point>
40:<av:Sizex:Key="ShapeSize">70,87</av:Size>
41:<av:PointCollectionx:Key="FalseConnector">345,170 375,170 375,243.5 345,243.5 345,360 368,360</av:PointCollection>
42:<av:PointCollectionx:Key="TrueConnector">275,170 190,170 190,240</av:PointCollection>
43:</scg3:Dictionary>
44:</sap:WorkflowViewStateService.ViewState>
45:<FlowDecision.True>
46:<FlowStepx:Name="__ReferenceID2">
47:<sap:WorkflowViewStateService.ViewState>
48:<scg3:Dictionaryx:TypeArguments="x:String, x:Object">
49:<av:Pointx:Key="ShapeLocation">68,240</av:Point>
50:<av:Sizex:Key="ShapeSize">244,60</av:Size>
51:<av:PointCollectionx:Key="ConnectorLocation">190,300 190,330 52.5,330 52.5,96.5 292.5,96.5 292.5,126.5</av:PointCollection>
52:</scg3:Dictionary>
53:</sap:WorkflowViewStateService.ViewState>
54:<Assignsap:VirtualizedContainerService.HintSize="244,60">
55:<sap:WorkflowViewStateService.ViewState>
56:<scg3:Dictionaryx:TypeArguments="x:String, x:Object">
57:<x:Booleanx:Key="IsExpanded">True</x:Boolean>
58:</scg3:Dictionary>
59:</sap:WorkflowViewStateService.ViewState>
60:</Assign>
61:<FlowStep.Next>
62:<x:Reference>__ReferenceID0</x:Reference>
63:</FlowStep.Next>
64:</FlowStep>
65:</FlowDecision.True>
66:<FlowDecision.False>
67:<FlowStepx:Name="__ReferenceID1">
68:<sap:WorkflowViewStateService.ViewState>
69:<scg3:Dictionaryx:TypeArguments="x:String, x:Object">
70:<av:Pointx:Key="ShapeLocation">368,330</av:Point>
71:<av:Sizex:Key="ShapeSize">244,60</av:Size>
72:</scg3:Dictionary>
73:</sap:WorkflowViewStateService.ViewState>
74:<Assignsap:VirtualizedContainerService.HintSize="244,60">
75:<sap:WorkflowViewStateService.ViewState>
76:<scg3:Dictionaryx:TypeArguments="x:String, x:Object">
77:<x:Booleanx:Key="IsExpanded">True</x:Boolean>
78:</scg3:Dictionary>
79:</sap:WorkflowViewStateService.ViewState>
80:</Assign>
81:</FlowStep>
82:</FlowDecision.False>
83:</FlowDecision>
84:<x:Reference>__ReferenceID1</x:Reference>
85:<x:Reference>__ReferenceID2</x:Reference>
86:</Flowchart>
87:</Activity>