前回と同様、クライアントアプリで OneNote REST API を利用して色々試しています。今回は新規にノートを作成するところをやってみました。
今回のサンプルもこちらにアップしてありますので参考にしてください。
前回のサンプルにコードを追加した形となっています。
前回までのソースで、REST API によりサインインを行いアクセス用のトークンの取得までできていました。今回はそのトークンを用いて、実際に OneDrive 上の OneNote に新規にノートを作成します。
1:PrivateSub btnCreate_Click(sender AsObject, e As RoutedEventArgs)
2: 3:'新規ノートの作成
4:Dim req = WebRequest.Create("https://www.onenote.com/api/v1.0/pages")
5: req.Method = "POST"
6: req.ContentType = "text/html"
7: req.Headers.Add("Authorization", "Bearer " + Application.Current.Properties("access_token"))
8:'POST する HTML
9:Dim postHtml = "<!DOCTYPE html>" + vbNewLine +
10:"<html>" + vbNewLine +
11:"<head>" + vbNewLine +
12:"<title>OneNote API を使った POST サンプル</title>" + vbNewLine +
13:"<meta name=""created"" content=""2013-06-11T12:45:00.000-8:00""/>" + vbNewLine +
14:"</head>" + vbNewLine +
15:"<body>" + vbNewLine +
16:"<p>これは REST API を利用したサンプルにより作成されました。</p>" + vbNewLine +
17:"</body>" + vbNewLine +
18:"</html>"
19:'POST データの生成
20:Dim enc = Text.UTF8Encoding.UTF8
21:Dim postBytes = Text.Encoding.UTF8.GetBytes(postHtml)
22: req.ContentLength = postBytes.Length23:'POST データの書き込み
24: Using st = req.GetRequestStream 25: st.Write(postBytes, 0, postBytes.Length)26:End Using
27:'結果の受信
28:Dim resStrings = New Text.StringBuilder
29: Using res = req.GetResponse 30: Using sr = res.GetResponseStream31: Using sRead = New IO.StreamReader(sr, enc)
32: resStrings.Append(sRead.ReadToEnd)33:End Using
34:End Using
35:End Using
36: 37: MessageBox.Show(resStrings.ToString) 38: 39:End Sub
今回追加したコードは上記の部分です。
OneNote に追加する部分は HTML にて作成し、アクセストークンをヘッダーに含ませた形で POST します。新規に作成する際に利用する HTML タグは次のものを利用しています。
- TITLE:ノートのタイトル部分に記載する文字です
- META:name="created"とし content="作成日時"とすることでノートの作成日時を指定できます
- BODY:ノート本体に記述する内容です。文字だけであれば今回のサンプルのようにしますが、通常の HTML のように画像を含ませたりすることも可能です。
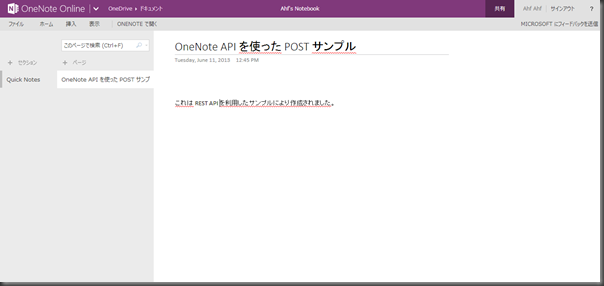
このように POST データを生成し、API を呼び出すことで次のようなノートが作成されます。
ノートのタイトルや作成日時が、コードで記述した通りになっているのがわかるかと思います。
このような形で REST API を呼び出すことで、アプリから OneDrive 上の OneNote へデータを登録させることが可能です。